Carousel
A slide show component for cycling through element-images or slides of text-like a carousel. Nested carousels are not supported.
Slides only
Carousels don’t automatically normalize slide dimensions. As such, you may need to use additional utilities or custom styles to appropriately size content. While carousels support previous/next controls and indicators, they’re not explicitly required. Add and customize as you see fit.
Here's a carousel with slides only.

<div class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<img src="..." alt="First slide">
</div>
<div class="carousel-item">
<img src="..." alt="Second slide">
</div>
<div class="carousel-item">
<img src="..." alt="Third slide">
</div>
</div>
</div>With controls
Adding in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<img src="..." alt="First slide">
</div>
<div class="carousel-item">
<img src="..." alt="Second slide">
</div>
<div class="carousel-item">
<img src="..." alt="Third slide">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
</a>
</div>With indicators
You can also add the indicators to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<img src="..." alt="First slide">
</div>
<div class="carousel-item">
<img src="..." alt="Second slide">
</div>
<div class="carousel-item">
<img src="..." alt="Third slide">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
</a>
</div>With captions
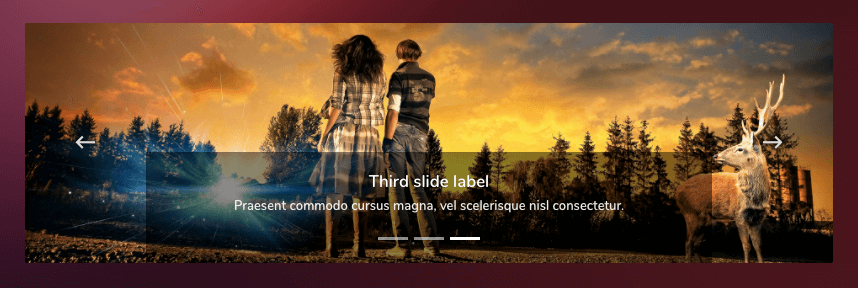
Add captions to your slides easily with the .carousel-caption element within any .carousel-item.

<div id="carouselExampleCaption" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleCaption" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleCaption" data-slide-to="1"></li>
<li data-target="#carouselExampleCaption" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<img src="..." alt="First slide">
<div class="carousel-caption">
<h3>First slide label</h3>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</div>
</div>
<div class="carousel-item">
<img src="..." alt="Second slide">
<div class="carousel-caption">
<h3>Second slide label</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="carousel-item">
<img src="..." alt="Third slide">
<div class="carousel-caption">
<h3>Third slide label</h3>
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleCaption" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
</a>
<a class="carousel-control-next" href="#carouselExampleCaption" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
</a>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/bootstrap-overrides/_carousel.scss |