Bootstrap Colorpicker
Fancy and customizable colorpicker plugin for Twitter Bootstrap.
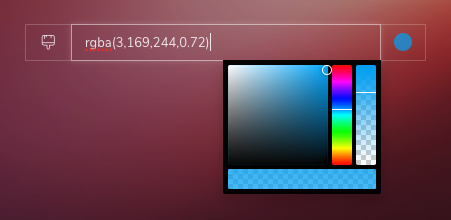
Basic example

<div class="input-group color-picker">
<div class="input-group-prepend">
<span class="input-group-text"><i class="zwicon-brush"></i></span>
</div>
<input type="text" class="form-control color-picker__value" value="#03A9F4">
<div class="input-group-append">
<span class="input-group-text">
<i class="color-picker__preview" style="background-color: #03A9F4"></i>
</span>
</div>
</div>if ($('.color-picker')[0]) {
$('.color-picker__value').colorpicker();
$('body').on('change', '.color-picker__value', function () {
$(this).closest('.color-picker').find('.color-picker__preview').css('backgroundColor', $(this).val());
});
}Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/vendor-overrides/_bootstrap-colorpicker.scss |
| Javascript | /src/js/vendors/bootstrap-colorpicker.js |
| Library |
/resources/vendors/bootstrap-colorpicker/css/bootstrap-colorpicker.css
/resources/vendors/bootstrap-colorpicker/js/bootstrap-colorpicker.min.js
/resources/vendors/zwicon/zwicon.min.css
|