Input Mask
An input mask helps the user with the input by ensuring a predefined format. This can be useful for dates, numerics, phone numbers etc.
Examples
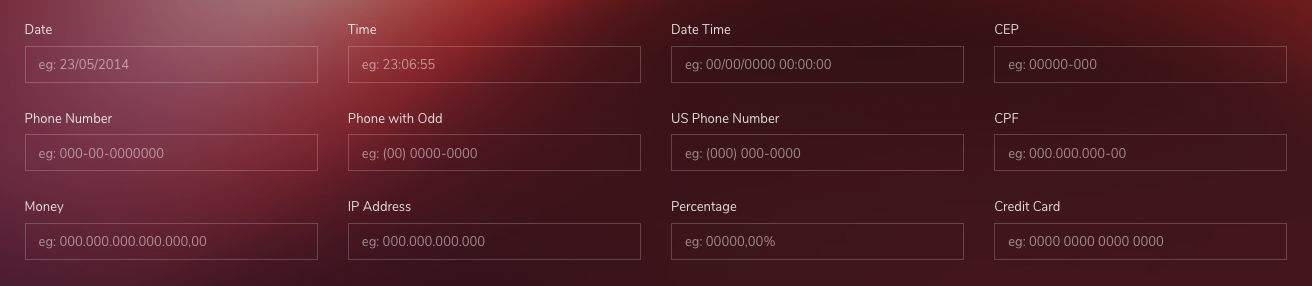
Input masking examples for various input conditions.

<!-- Date -->
<input type="text" class="form-control input-mask" data-mask="00/00/0000" placeholder="eg: 23/05/2014">
<!-- Time -->
<input type="text" class="form-control input-mask" data-mask="00:00:00" placeholder="eg: 23:06:55">
<!-- Date Time -->
<input type="text" class="form-control input-mask" data-mask="00/00/0000 00:00:00" placeholder="eg: 00/00/0000 00:00:00">
<!-- CEP -->
<input type="text" class="form-control input-mask" data-mask="000-00-0000000" placeholder="eg: 000-00-0000000">
<!-- Phone with Odd -->
<input type="text" class="form-control input-mask" data-mask="(00) 0000-0000" placeholder="eg: (00) 0000-0000">
<!-- US Phone Number -->
<input type="text" class="form-control input-mask" data-mask="(000) 000-0000" placeholder="eg: (000) 000-0000">
<!-- CPF -->
<input type="text" class="form-control input-mask" data-mask="000.000.000-00" placeholder="eg: 000.000.000-00">
<!-- Money -->
<input type="text" class="form-control input-mask" data-mask="000.000.000.000.000,00" placeholder="eg: 000.000.000.000.000,00">
<!-- IP Address -->
<input type="text" class="form-control input-mask" data-mask="000.000.000.000" placeholder="eg: 000.000.000.000">
<!-- Percentage -->
<input type="text" class="form-control input-mask" data-mask="00000,00%" placeholder="eg: 00000,00%">
<!-- Credit Card -->
<input type="text" class="form-control input-mask" data-mask="0000 0000 0000 0000" placeholder="eg: 0000 0000 0000 0000">if ($('input-mask')[0]) {
$('.input-mask').mask();
}Files required:
| Type | Files |
|---|---|
| Javascript | /src/vendors/js/jquery-mask-plugin |
| Library | /resources/vendors/jquery-mask-plugin/jquery.mask.min.js |