Tooltips
Push notifications to your visitors with a toast, a lightweight and easily customizable alert message.
Basic example
To encourage extensible and predictable toasts, we recommend a header and body. Toast headers use display: flex, allowing easy alignment of content thanks to our margin and flexbox utilities.
Toasts are as flexible as you need and have very little required markup. At a minimum, we require a single element to contain your “toasted” content and strongly encourage a dismiss button.

<div class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<i class="zwicon-info-circle text-blue"></i>
<strong>Bootstrap</strong>
<small>11 mins ago</small>
<i class="zwicon-close-circle" data-dismiss="toast"></i>
</div>
<div class="toast-body">
Hello, world! This is a toast message.
</div>
</div>Placement
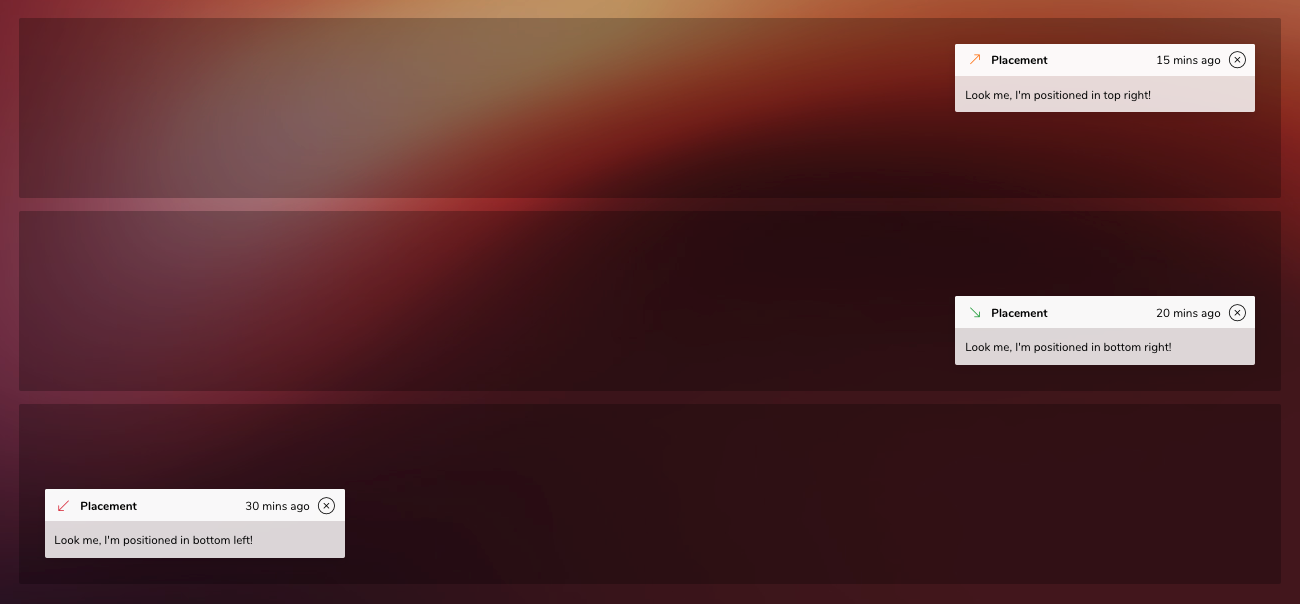
Place toasts with custom CSS as you need them. The top right is often used for notifications, as is the top middle. If you’re only ever going to show one toast at a time, put the positioning styles right on the .toast.

<div aria-live="polite" aria-atomic="true" style="position: relative; min-height: 200px;">
<div class="toast" style="position: absolute; top: 0; right: 0;">
<div class="toast-header">
<i class="zwicon-info-circle text-blue"></i>
<strong>Bootstrap</strong>
<small>11 mins ago</small>
<i class="zwicon-close-circle" data-dismiss="toast"></i>
</div>
<div class="toast-body">
Hello, world! This is a toast message.
</div>
</div>
</div>Stacking
When you have multiple toasts, we default to vertically stacking them in a readable manner.

<div class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<i class="zwicon-info-circle text-blue"></i>
<strong>Bootstrap</strong>
<small>11 mins ago</small>
<i class="zwicon-close-circle" data-dismiss="toast"></i>
</div>
<div class="toast-body">
Hello, world! This is a toast message.
</div>
</div>
<div class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<i class="zwicon-info-circle text-blue"></i>
<strong>Bootstrap</strong>
<small>11 mins ago</small>
<i class="zwicon-close-circle" data-dismiss="toast"></i>
</div>
<div class="toast-body">
Hello, world! This is a toast message.
</div>
</div>| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/bootstrap-overrides/_toast.scss |