Sweetalert 2
SweetAlert 2 is beautiful replacement for javascript alert. SweetAlert automatically centers itself on the page and looks great no matter if you're using a desktop computer, mobile or tablet. It's even highly customizeable, as you can see below!
Basic examples
SweetAlert2 automatically centers itself on the page and looks great no matter if you're using a desktop computer, mobile or tablet. It's even highly customizeable, as you can see below!

// Basic
swal.fire({
text: 'You clicked the button!',
background: '#000',
backdrop: 'rgba(0,0,0,0.2)',
buttonsStyling: false,
padding: '3rem 3rem 2rem',
customClass: {
confirmButton: 'btn btn-link',
title: 'ca-title',
container: 'ca'
}
})
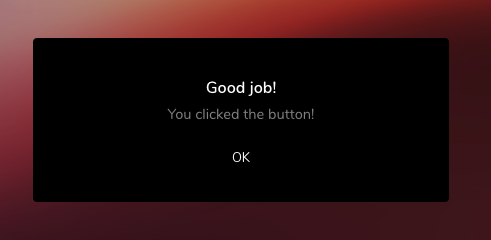
// Title
swal.fire({
title: 'Good job!',
text: 'You clicked the button!',
background: '#000',
backdrop: 'rgba(0,0,0,0.2)',
buttonsStyling: false,
padding: '3rem 3rem 2rem',
customClass: {
confirmButton: 'btn btn-link',
title: 'ca-title',
container: 'ca'
}
})
// Footer
swal.fire({
title: 'Good job!',
text: 'You clicked the button!',
background: '#000',
backdrop: 'rgba(0,0,0,0.2)',
buttonsStyling: false,
padding: '3rem 3rem 2rem',
customClass: {
confirmButton: 'btn btn-link',
title: 'ca-title',
container: 'ca'
},
footer: '<a href>Why do I have this issue?</a>'
})
// HTML content
swal.fire({
title: '<span class="text-green">Good</span> job!',
html: '<span class="text-red">You</span> clicked this <u>awesome</u> button! <i class="text-yellow zwicon-smile"></i>',
background: '#000',
backdrop: 'rgba(0,0,0,0.2)',
buttonsStyling: false,
padding: '3rem 3rem 2rem',
customClass: {
confirmButton: 'btn btn-link',
title: 'ca-title',
container: 'ca'
}
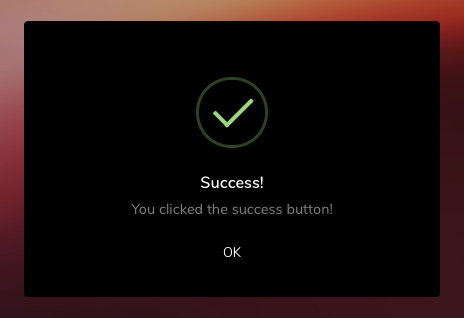
});Popup types
There are 5 popup types available: success, error, warning, info and question.

swal.fire({
type: 'success', // or 'error', 'warning', 'info', 'question'
title: type + '!',
text: 'You clicked the ' + type.toLowerCase() + ' button!',
background: '#000',
backdrop: 'rgba(0,0,0,0.2)',
buttonsStyling: false,
padding: '3rem 3rem 2rem',
customClass: {
confirmButton: 'btn btn-link',
title: 'ca-title',
container: 'ca'
}
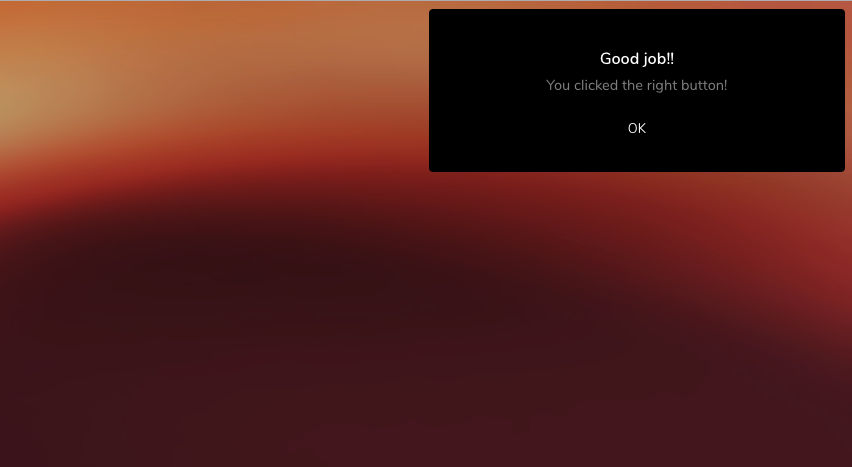
})Position
Custom positioned Sweetalert2 dialogs

swal.fire({
position: 'top', // or 'top-start', 'top-end', 'center', 'center-start', 'center-end', 'bottom', 'bottom-start' ,'bottom-end'
title: 'Good job!!',
text: 'You clicked the right button!',
background: '#000',
backdrop: 'rgba(0,0,0,0.2)',
buttonsStyling: false,
padding: '3rem 3rem 2rem',
customClass: {
confirmButton: 'btn btn-link',
title: 'ca-title',
container: 'ca'
}
})Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/vendor-overrides/_sweetalert2.scss |
| Javascript | /src/js/vendors/sweetalert2.js |
| Library |
/resources/vendors/sweetalert2/sweetalert2.min.css
/resources/vendors/sweetalert2/sweetalert2.all.min.js
|