Easy Pie Charts
Easy pie chart is a jQuery plugin that uses the canvas element to render simple pie charts for single values. These charts are highly customizable, very easy to implement, scale to the resolution of the display of the client to provide sharp charts even on retina displays, and use requestAnimationFrame for smooth animations on modern devices.
In Super Admin 2.0, Easy Pie charts are further customized to render in multiple sizes and to have custom values using data attributes. In order to use this chart in Super Admin way, you'll have to pass 4 data attribute values:
| Data Attribute | Description |
|---|---|
data-percent |
Percentage of the filled bar |
data-size |
Visual size of the overall pie chart |
data-track-color |
Color of the track |
data-bar-color |
Color of the bar |

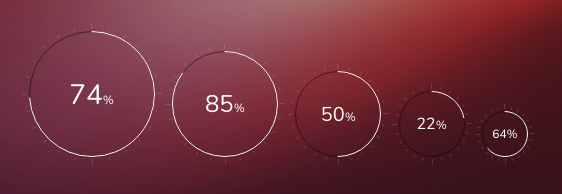
<div class="easy-pie-chart" data-percent="74" data-size="140" data-track-color="rgba(0,0,0,0.5)" data-bar-color="#fff">
<span class="easy-pie-chart__value">74</span>
</div>
<div class="easy-pie-chart" data-percent="85" data-size="120" data-track-color="rgba(0,0,0,0.5)" data-bar-color="#fff">
<span class="easy-pie-chart__value">85</span>
</div>
<div class="easy-pie-chart" data-percent="50" data-size="100" data-track-color="rgba(0,0,0,0.5)" data-bar-color="#fff">
<span class="easy-pie-chart__value">50</span>
</div>
<div class="easy-pie-chart" data-percent="22" data-size="80" data-track-color="rgba(0,0,0,0.5)" data-bar-color="#fff">
<span class="easy-pie-chart__value">22</span>
</div>
<div class="easy-pie-chart" data-percent="64" data-size="60" data-track-color="rgba(0,0,0,0.5)" data-bar-color="#fff">
<span class="easy-pie-chart__value">64</span>
</div>if($('.easy-pie-chart')[0]) {
$('.easy-pie-chart').each(function () {
var value = $(this).data('value');
var size = $(this).data('size');
var trackColor = $(this).data('track-color');
var barColor = $(this).data('bar-color');
$(this).find('.easy-pie-chart__value').css({
lineHeight: (size - 2)+'px',
fontSize: (size/5)+'px',
color: barColor
});
$(this).easyPieChart ({
easing: 'easeOutBounce',
barColor: barColor,
trackColor: trackColor,
scaleColor: 'rgba(0,0,0,0)',
lineCap: 'round',
lineWidth: 1,
size: size,
animate: 3000,
onStep: function(from, to, percent) {
$(this.el).find('.percent').text(Math.round(percent));
}
})
});
}Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/vendor-overrides/_easy-pie-charts.scss |
| Library |
/resources/vendors/jquery.easy-pie-chart/jquery.easypiechart.min.js
|