Widgets
Select a widget from the select below to view it's source code. Some widgets may require one or more third party plugins to be properly functional so make sure to include them in your file.

<div class="row quick-stats">
<div class="col-sm-6">
<div class="quick-stats__item">
<div class="quick-stats__info">
<h2>987,459</h2>
<small>Total Leads Recieved</small>
</div>
<div class="quick-stats__chart peity-bar">6,4,8,6,5,6,7,8,3,5,9</div>
</div>
</div>
<div class="col-sm-6">
<div class="quick-stats__item">
<div class="quick-stats__info">
<h2>356,785K</h2>
<small>Total Website Clicks</small>
</div>
<div class="quick-stats__chart peity-bar">4,7,6,2,5,3,8,6,6,4,8</div>
</div>
</div>
</div>Each number inside .peitty-bar which are separated by comma represent the size of each bar.
Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/widgets/_quick-stats |
| Javascript | /src/js/vendors/petty.js |
| Library |
/resources/vendors/peity/jquery.peity.min.js
|

<div class="stats">
<div class="stats__item">
<div class="stats__chart">
<div class="flot-chart flot-chart--sm stats-chart-1"></div>
</div>
<div class="stats__info">
<div>
<h2>987,459</h2>
<small>Website Traffics</small>
</div>
</div>
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS |
/src/scss/inc/widgets/_quick-stats
/src/scss/inc/vendor-overrides/_flot.scss
|
| Javascript (Stats Charts) | /src/js/vendors/flot-charts/curved-line.js |
| Library |
/resources/vendors/flot/jquery.flot.js
/resources/vendors/flot/flot.curvedlines/curvedLines.js
|

<div class="card widget-calendar">
<div class="actions">
<a href="calendar.html" class="actions__item zwicon-plus"></a>
<div class="dropdown actions__item">
<i class="zwicon-more-h" data-toggle="dropdown"></i>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="">Refresh</a>
<a class="dropdown-item" href="">Calendar Settings</a>
</div>
</div>
</div>
<div class="widget-calendar__header">
<div class="widget-calendar__year"></div>
<div class="widget-calendar__day"></div>
</div>
<div id="widget-calendar-body"></div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS |
/src/scss/inc/vendor-overrides/_fullcalendar.scss
/src/scss/widgets/calendar.scss
|
| Javascript (Widget) | /src/js/vendors/fullcalendar.js |
| Library |
/resources/vendors/fullcalendar/core/main.min.css
/resources/vendors/fullcalendar/daygrid/main.min.css
/resources/vendors/fullcalendar/core/main.min.js
/resources/vendors/fullcalendar/daygrid/main.min.js
|

<div class="card widget-contacts">
<div class="card-body">
<h4 class="card-title">Contact Information</h4>
<h6 class="card-subtitle">Fusce eget dolor id justo luctus commodo vel pharetra nisi</h6>
<ul class="icon-list">
<li><i class="zwicon-phone"></i> 00971123456789</li>
<li><i class="zwicon-mail"></i> malinda.h@gmail.com</li>
<li><i>f</i> malinda.hollaway</li>
<li><i>t</i> @malinda (twitter.com/malinda)</li>
<li><i class="zwicon-pin"></i>
<address>
44-46 Morningside Road,
Edinburgh,
Scotland
</address>
</li>
</ul>
</div>
<a class="widget-contacts__map" href="">
<!-- Map -->
</a>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/widgets/_contact.scss |
| Library |
/vendors/zwicon/zwicon.min.css
|

<div class="card">
<div class="card-body">
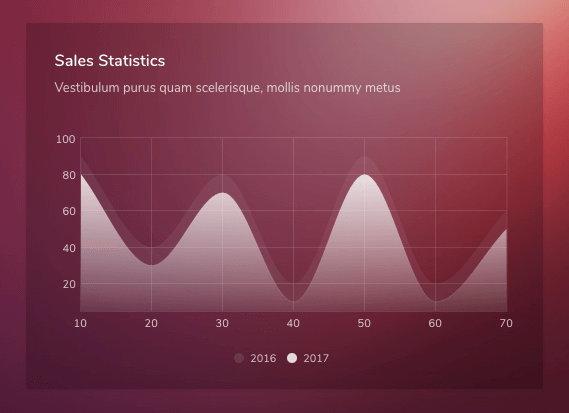
<h4 class="card-title">Sales Statistics</h4>
<h6 class="card-subtitle">Vestibulum purus quam scelerisque, mollis nonummy metus</h6>
<div class="flot-chart flot-curved-line"></div>
<div class="flot-chart-legends flot-chart-legends--curved"></div>
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/vendor-overrides/_flot.scss |
| Javascript (Main) |
/src/js/vendors/flot-charts/curved-line.js
/src/js/vendors/flot-charts/chart-tooltips.js
|
| Library |
/resources/vendors/flot/jquery.flot.js
/resources/vendors/flot/flot/curvedLines.js
|

<div class="card">
<div class="card-body">
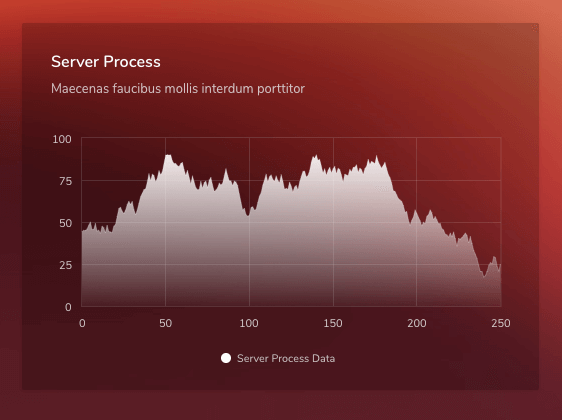
<h4 class="card-title">Server Process</h4>
<h6 class="card-subtitle">Maecenas faucibus mollis interdum porttitor</h6>
<div class="flot-chart flot-dynamic"></div>
<div class="flot-chart-legends flot-chart-legends--dynamic"></div>
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/vendor-overrides/_flot.scss |
| Javascript (Main) |
/src/js/vendors/flot-charts/dynamic.js
/src/js/vendors/flot-charts/chart-tooltips.js
|
| Library |
/resources/vendors/flot/jquery.flot.js
|

<div class="card">
<img class="card-img-top" src="[image source]" alt="">
<div class="card-body">
<h4 class="card-title">Pellentesque Ligula Fringilla</h4>
<h6 class="card-subtitle">by Malinda Hollaway on 19th June 2015 at 09:10 AM</h6>
<p>Donec ullamcorper nulla non metus auctor fringilla. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Vestibulum id ligula porta felis euismod semper. Nulla vitae elit libero, a pharetra.</p>
<a href="" class="view-more text-left">View Article...</a>
</div>
</div>
<div class="card">
<div class="card-body">
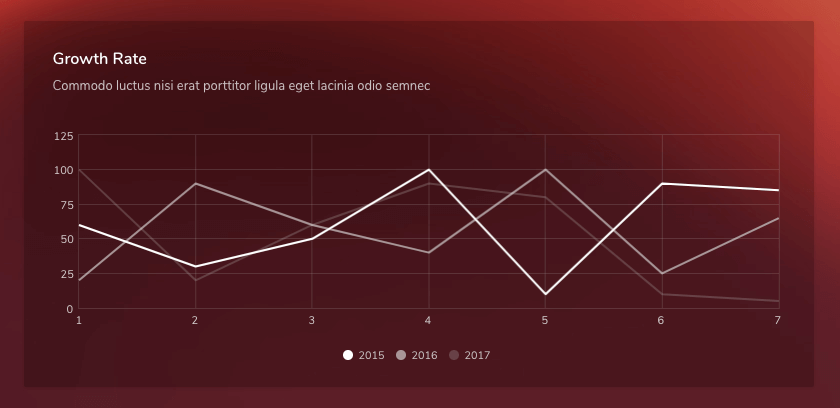
<h4 class="card-title">Growth Rate</h4>
<h6 class="card-subtitle">Commodo luctus nisi erat porttitor ligula eget lacinia odio semnec</h6>
<div class="flot-chart flot-line"></div>
<div class="flot-chart-legends flot-chart-legends--line"></div>
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/vendor-overrides/_flot.scss |
| Javascript (Main) |
/src/js/vendors/flot-charts/line.js
/src/js/vendors/flot-charts/chart-tooltips.js
|
| Library |
/resources/vendors/flot/jquery.flot.js
|

<div class="card widget-past-days">
<div class="card-body">
<h4 class="card-title">For the past 30 days</h4>
<h6 class="card-subtitle">Pellentesque ornare sem lacinia quam</h6>
</div>
<div class="widget-past-days__main">
<div class="flot-chart flot-chart--sm flot-past-days"></div>
</div>
<div class="listview listview--striped">
<div class="listview__item">
<div class="widget-past-days__info">
<small>Page Views</small>
<h3>47,896,536</h3>
</div>
<div class="widget-past-days__chart hidden-sm">
<div class="peity-bar">6,9,5,6,3,7,5,4,6,5,6,4,2,5,8,2,6,9</div>
</div>
</div>
</div>
</div>Each number inside .peitty-bar which are separated by comma represent the size of each bar.
Files required:
| Type | Files |
|---|---|
| Custom SCSS |
/src/scss/inc/widgets/_past-days.scss
/src/scss/inc/vendor-overrides/_flot.scss
|
| Javascript |
/src/js/vendors/flot-charts/curved-line.js
/src/js/vendors/flot-charts/chart-tooltips.js
|
| Library |
/resources/vendors/flot/jquery.flot.js
/resources/vendors/flot/flot.curvedlines/curvedLines.js
/resources/vendors/peity/jquery.peity.min.js
|

<div class="card widget-pictures">
<div class="card-body">
<h4 class="card-title">Augue laoreet rutrum</h4>
<h6 class="card-subtitle">Cras congue nec lorem eget posuere</h6>
</div>
<div class="widget-pictures__body row">
<a href="" class="col-4"><img src="[image source]" alt=""></a>
<a href="" class="col-4"><img src="[image source]" alt=""></a>
<a href="" class="col-4"><img src="[image source]" alt=""></a>
...
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/widgets/_photos.scss |

<div class="card widget-profile">
<div class="card-body">
<div class="text-center">
<img src="[image]" class="widget-profile__img" alt="">
<h2 class="card-title">Malinda Hollway</h2>
</div>
<div class="actions actions--inverse">
<div class="actions__item">
<i data-toggle="dropdown" class="zwicon-more-h"></i>
<div class="dropdown-menu dropdown-menu-right">
<a href="" class="dropdown-item">Refresh</a>
<a href="" class="dropdown-item">Manage Widgets</a>
<a href="" class="dropdown-item">Settings</a>
</div>
</div>
</div>
</div>
<div class="widget-profile__list">
<div class="media">
<div class="avatar-char"><i class="zwicon-phone"></i></div>
<div class="media-body">
<strong>011 55694785</strong>
<small>Home</small>
</div>
</div>
<div class="media">
<div class="avatar-char"><i class="zwicon-mail"></i></div>
<div class="media-body">
<strong>m-hollaway@gmail.com</strong>
<small>Email</small>
</div>
</div>
<div class="media">
<div class="avatar-char">t</div>
<div class="media-body">
<strong>@m-hollaway</strong>
<small>Twitter</small>
</div>
</div>
<div class="media">
<div class="avatar-char">f</div>
<div class="media-body">
<strong>facebook/hollaway</strong>
<small>Facebook</small>
</div>
</div>
<div class="media">
<div class="avatar-char">g</div>
<div class="media-body">
<strong>github.com/hollaway</strong>
<small>Github</small>
</div>
</div>
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/widgets/_profile.scss |
| Library |
/resources/vendors/zwicon/zwicon.min.css
|

<div class="card widget-signups">
<div class="card-body">
<h4 class="card-title">Most Recent Signups</h4>
<h6 class="card-subtitle">Magna cursus malesuada lacinia</h6>
<div class="actions actions--inverse">
<div class="actions__item">
<i data-toggle="dropdown" class="zwicon-more-h"></i>
<div class="dropdown-menu dropdown-menu-right">
<a href="" class="dropdown-item">Refresh</a>
<a href="" class="dropdown-item">Manage Widgets</a>
<a href="" class="dropdown-item">Settings</a>
</div>
</div>
</div>
<div class="widget-signups__list">
<a data-toggle="tooltip" title="Jani Popovich" href=""><img class="avatar-img" src="[image]" alt=""></a>
<a data-toggle="tooltip" title="Rosina Lamont" href=""><div class="avatar-char">R</div></a>
<a data-toggle="tooltip" title="Wava Vermeulen" href=""><div class="avatar-char">W</div></a>
<a data-toggle="tooltip" title="Delisa Sheilds" href=""><img class="avatar-img" src="[image]" alt=""></a>
<a data-toggle="tooltip" title="Elsy Wilhoit" href=""><img class="avatar-img" src="[image]" alt=""></a>
...
</div>
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/widgets/_signups.scss |
| Library |
/resources/vendors/zwicon/zwicon.min.css
|

<div class="card">
<div class="card-body">
<h4 class="card-title">Ongoing Tasks</h4>
<h6 class="card-subtitle">Maecenas seddiam eget risusvarius blandit</h6>
</div>
<div class="listview">
<a href="" class="listview__item">
<div class="listview__content">
<div class="listview__heading">HTML5 Validation Report</div>
<div class="progress mt-2">
<div class="progress-bar bg-primary" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</a>
<a href="" class="listview__item">
<div class="listview__content">
<div class="listview__heading">Google Chrome Extension</div>
<div class="progress mt-2">
<div class="progress-bar bg-warning" style="width: 43%" aria-valuenow="43" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</a>
<a href="" class="listview__item">
<div class="listview__content">
<div class="listview__heading">Social Intranet Projects</div>
<div class="progress mt-2">
<div class="progress-bar bg-success" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</a>
<a href="" class="view-more">View All Tasks</a>
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/_listview.scss |

<div class="card todo">
<div class="card-body">
<h4 class="card-title">Todo lists</h4>
<h6 class="card-subtitle">Venenatis portauam Inceptos ameteiam</h6>
</div>
<div class="listview">
<div class="listview__item">
<div class="checkbox-char todo__item">
<input type="checkbox" id="char-1">
<label for="char-1">F</label>
<div class="listview__content">
<div class="listview__heading">Fivamus sagittis lacus vel augue laoreet rutrum faucibus dolor</div>
<p>Today at 8.30 AM</p>
<div class="listview__attrs">
<span>#Messages</span>
<span>!!!</span>
</div>
</div>
</div>
<div class="actions listview__actions">
<div class="dropdown actions__item">
<i class="zwicon-more-h" data-toggle="dropdown"></i>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="">Mark as completed</a>
<a class="dropdown-item" href="">Delete</a>
</div>
</div>
</div>
</div>
<div class="listview__item">
<div class="checkbox-char todo__item">
<input type="checkbox" id="char-2">
<label for="char-2">N</label>
<div class="listview__content">
<div class="listview__heading">Nullam id dolor id nibh ultricies vehicula ut id elit</div>
<p>Today at 12.30 PM</small>
<div class="listview__attrs">
<span>#Clients</span>
<span>!!</span>
</div>
</div>
</div>
<div class="actions listview__actions">
<div class="dropdown actions__item">
<i class="zwicon-more-h" data-toggle="dropdown"></i>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="">Mark as completed</a>
<a class="dropdown-item" href="">Delete</a>
</div>
</div>
</div>
</div>
<div class="listview__item">
<div class="checkbox-char todo__item">
<input type="checkbox" id="char-3">
<label for="char-3">C</label>
<div class="listview__content">
<div class="listview__heading">Cras mattis consectetur purus sit amet fermentum</div>
<p>Tomorrow at 10.30 AM</small>
<div class="listview__attrs">
<span>#Clients</span>
<span>!!</span>
</div>
</div>
</div>
<div class="actions listview__actions">
<div class="dropdown actions__item">
<i class="zwicon-more-h" data-toggle="dropdown"></i>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="">Mark as completed</a>
<a class="dropdown-item" href="">Delete</a>
</div>
</div>
</div>
</div>
<a href="todos.html" class="view-more">View More</a>
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS |
/src/scss/inc/_todo.scss
/src/scss/inc/_custom-forms.scss
|
| Library |
/resources/vendors/hwicon/hwicon.min.css
|

<div class="card widget-visitors">
<div class="card-body">
<h4 class="card-title">Realtime Visitors</h4>
<h6 class="card-subtitle">Nullam dolor isnibh ultricies vehicula adipiscing</h6>
<div class="widget-visitors__stats">
<div>
<strong>23528</strong>
<small>Visitor for last 24 hours</small>
</div>
<div>
<strong>746</strong>
<small>Visitors last 30 minutes</small>
</div>
</div>
<div class="widget-visitors__map map-visitors"></div>
</div>
<div class="listview listview--bordered">
<div class="listview__item">
<div class="listview__content">
<div class="listview__heading">Sunday, September 4, 21:44:02 (2 Mins 56 Seconds)</div>
<div class="listview__attrs">
<span><img class="widget-visitors__country" src="demo/img/flags/United_States_of_America.png" alt=""> United States</span>
<span>Firefox</span>
<span>Mac OSX</span>
</div>
</div>
</div>
<div class="listview__item">
<div class="listview__content">
<div class="listview__heading">Sunday, September 4, 20:21:01 (5 Mins 12 Seconds)</div>
<div class="listview__attrs">
<span><img class="widget-visitors__country" src="demo/img/flags/Australia.png" alt=""> Australia</span>
<span>Chrome</span>
<span>Android</span>
</div>
</div>
</div>
<div class="listview__item">
<div class="listview__content">
<div class="listview__heading">Sunday, September 4, 20:21:10 (10 Mins 43 Seconds)</div>
<div class="listview__attrs">
<span><img class="widget-visitors__country" src="demo/img/flags/Brazil.png" alt=""> Brazil</span>
<span>Edge</span>
<span>Windows</span>
</div>
</div>
</div>
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS |
/src/scss/inc/widgets/_visitors.scss
/src/scss/inc/_listview.scss
|
| Javascript | /src/js/vendors/jqvmap.js |
| Library |
/resources/vendors/jqvmap/jqvmap.min.css
/resources/vendors/jqvmap/jqvmap.min.js
/resources/vendors/jqvmap/maps/jquery.vmap.world.js
|

<div class="card widget-pie">
<div class="widget-pie__inner">
<div class="col-6 col-sm-4 col-md-6 col-lg-4 widget-pie__item">
<div class="easy-pie-chart" data-percent="50" data-size="80" data-track-color="rgba(0,0,0,0.25)" data-bar-color="#fff">
<span class="easy-pie-chart__value">92</span>
</div>
<div class="widget-pie__title">Email<br> Scheduled</div>
</div>
<div class="col-6 col-sm-4 col-md-6 col-lg-4 widget-pie__item">
<div class="easy-pie-chart" data-percent="11" data-size="80" data-track-color="rgba(0,0,0,0.25)" data-bar-color="#fff">
<span class="easy-pie-chart__value">11</span>
</div>
<div class="widget-pie__title">Email<br> Bounced</div>
</div>
<div class="col-6 col-sm-4 col-md-6 col-lg-4 widget-pie__item">
<div class="easy-pie-chart" data-percent="52" data-size="80" data-track-color="rgba(0,0,0,0.25)" data-bar-color="#fff">
<span class="easy-pie-chart__value">52</span>
</div>
<div class="widget-pie__title">Email<br> Opened</div>
</div>
<div class="col-6 col-sm-4 col-md-6 col-lg-4 widget-pie__item">
<div class="easy-pie-chart" data-percent="44" data-size="80" data-track-color="rgba(0,0,0,0.25)" data-bar-color="#fff">
<span class="easy-pie-chart__value">44</span>
</div>
<div class="widget-pie__title">Storage<br>Remaining</div>
</div>
<div class="col-6 col-sm-4 col-md-6 col-lg-4 widget-pie__item">
<div class="easy-pie-chart" data-percent="78" data-size="80" data-track-color="rgba(0,0,0,0.25)" data-bar-color="#fff">
<span class="easy-pie-chart__value">78</span>
</div>
<div class="widget-pie__title">Web Page<br> Views</div>
</div>
<div class="col-6 col-sm-4 col-md-6 col-lg-4 widget-pie__item">
<div class="easy-pie-chart" data-percent="32" data-size="80" data-track-color="rgba(0,0,0,0.25)" data-bar-color="#fff">
<span class="easy-pie-chart__value">32</span>
</div>
<div class="widget-pie__title">Server<br> Processing</div>
</div>
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/widgets/_pie-charts.scss |
| Javascript | /src/js/vendors/jquery.easy-pie-charts.js |
| Library |
/resources/vendors/jquery.easy-pie-chart/jquery.easypiechart.min.js
|

<div class="card">
<div class="card-body">
<h4 class="card-title">Tree view</h4>
<h6 class="card-subtitle">Maecenas seddiam eget risusvarius blandit</h6>
<div class="treeview"></div>
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/jqtree/_jqtree.scss |
| Javascript | /src/js/vendors/jqtree.js |
| Library |
/resources/vendors/jqtree/jqtree.css
/resources/vendors/jqtree/jqtree.js
|

<div class="card">
<div class="card-body">
<h4 class="card-title">Categories</h4>
<h6 class="card-subtitle">Sed posuere consectetur est at lobortis</h6>
<div class="tags">
<a href="">#Sollicitudin</a>
<a href="">#Ultricies</a>
<a href="">#Elit</a>
<a href="">#Crastortor</a>
<a href="">#Condimentum</a>
<a href="">#Purus</a>
<a href="">#Egestas</a>
<a href="">#Loremipsum</a>
<a href="">#Ridiculus</a>
<a href="">#Ipsum</a>
<a href="">#Renaissance</a>
<a href="">#Condimentumodio</a>
<a href="">#Curabitur</a>
<a href="">#Tristiqueeubibendum</a>
<a href="">#Phasellus</a>
</div>
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/_misc.scss |

<div class="card widget-time">
<div class="time">
<span class="time__hours"></span>
<span class="time__min"></span>
<span class="time__sec"></span>
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/widgets/_time.scss |
| Javascript (Time) | /src/js/functions.js |

<div class="card">
<div class="card-body">
<h4 class="card-title">Recent Posts</h4>
<h6 class="card-subtitle">Venenatis portauam Inceptos ameteiam</h6>
</div>
<div class="listview listview--hover">
<a class="listview__item" href="">
<img src="demo/img/profile-pics/1.jpg" class="avatar-img" alt="">
<div class="listview__content">
<div class="listview__heading">Jeannette Lawson</div>
<p>Donec congue tempus ligula, varius hendrerit mi hendrerit sit amet. Duis ac quam sit amet leo feugiat iaculis</p>
</div>
</a>
<a class="listview__item" href="">
<img src="demo/img/profile-pics/2.jpg" class="avatar-img" alt="">
<div class="listview__content">
<div class="listview__heading">David Villa Jacobs</div>
<p>Sorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam mattis lobortis sapien non posuere</p>
</div>
</a>
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/_listview.scss |