Toolbars
Toolbars are used as action headers to perform certain list of actions within a page with list of data.
Basic example
Basic example with label only.

<div class="toolbar">
<div class="toolbar__label">This is a sample label</div>
</div>Nav
Add set of nav links.

<div class="toolbar">
<div class="toolbar__nav">
<a href="">Profile</a>
<a href="">Messages</a>
<a href="">Settings</a>
</div>
</div>Search
Add togglable search blocks with input and close options.

<div class="toolbar">
<div class="actions">
<i class="actions__item zwicon-search" data-sa-action="toolbar-search-open"></i>
</div>
<div class="toolbar__search">
<input type="text" placeholder="Search...">
<i class="toolbar__search__close zwicon-arrow-left" data-ma-action="toolbar-search-close"></i>
</div>
</div>Action Icons
Add further action icons in addition to search.

<div class="toolbar">
<div class="actions">
<i class="actions__item zwicon-search" data-ma-action="toolbar-search-open"></i>
<a href="" class="actions__item zwicon-clock"></a>
<div class="dropdown actions__item">
<i class="zwicon-filter-alt" data-toggle="dropdown"></i>
<div class="dropdown-menu dropdown-menu-right">
<a href="" class="dropdown-item">Last Modified</a>
<a href="" class="dropdown-item">Name</a>
<a href="" class="dropdown-item">Size</a>
</div>
</div>
<a href="" class="actions__item zwicon-info-circle"></a>
</div>
<div class="toolbar__search">
<input type="text" placeholder="Search...">
<i class="toolbar__search__close zwicon-arrow-left" data-ma-action="toolbar-search-close"></i>
</div>
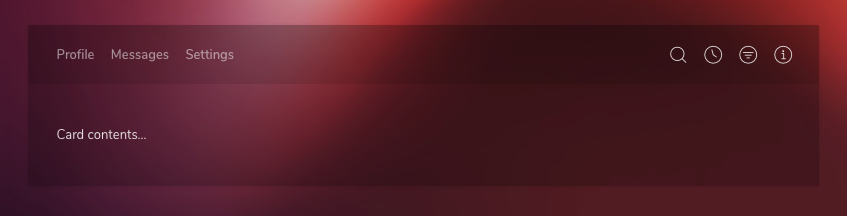
</div>Toolbar Inner
A toolbar can be also placed inside an existing card using the modifier class .toolbar--inner

<div class="card">
<div class="toolbar toolbar--inner">
<div class="actions">
<i class="actions__item zwicon-search" data-ma-action="toolbar-search-open"></i>
<a href="" class="actions__item zwicon-clock"></a>
<div class="dropdown actions__item">
<i class="zwicon-filter-alt" data-toggle="dropdown"></i>
<div class="dropdown-menu dropdown-menu-right">
<a href="" class="dropdown-item">Last Modified</a>
<a href="" class="dropdown-item">Name</a>
<a href="" class="dropdown-item">Size</a>
</div>
</div>
<a href="" class="actions__item zwicon-info-circle"></a>
</div>
<div class="toolbar__search">
<input type="text" placeholder="Search...">
<i class="toolbar__search__close zwicon-arrow-left" data-ma-action="toolbar-search-close"></i>
</div>
</div>
<div class="card-body">
<!-- Card content.... -->
</div>
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/_toolbar.scss |