Layout Variants
In addition to the default end-to-end layout, there are 3 additional custom layouts are available to chose from.
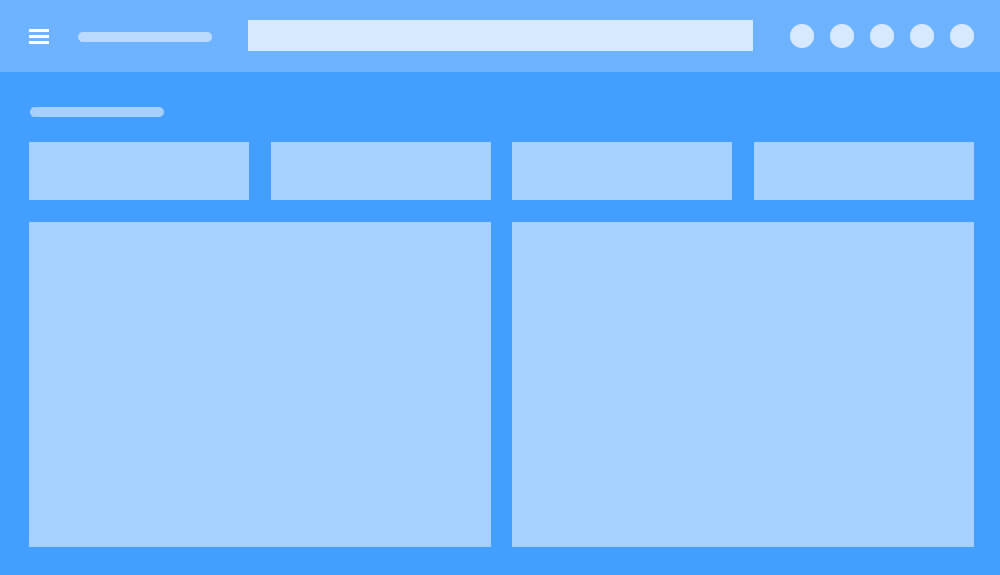
- Hidden Sidebar
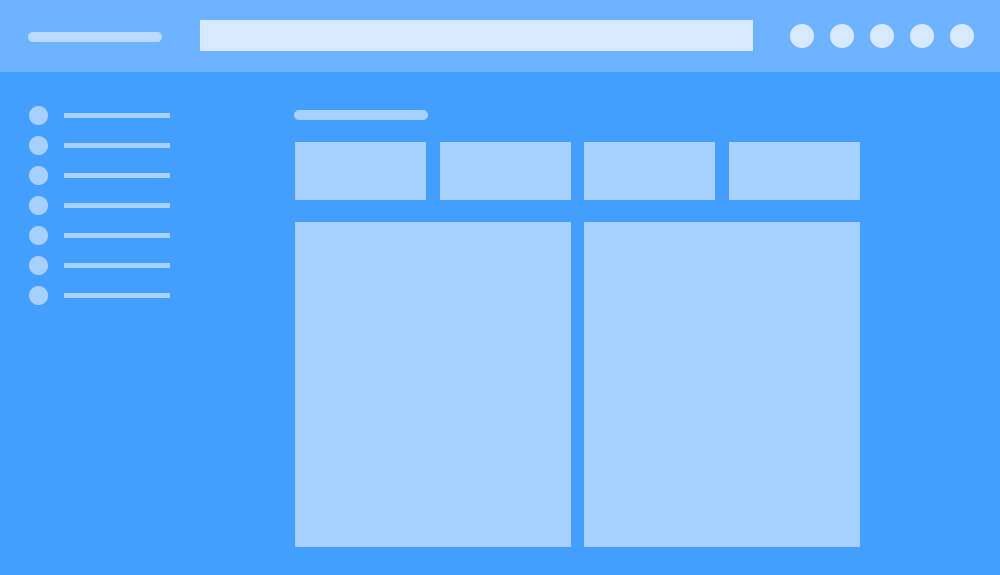
- Boxed
- Boxed layout with hidden sidebar
Based on the page contents, It's better to choose a proper layout variant when required. Super Admin provides demo pages demonstrating these layout variants. Make sure to check these in the demo.
For this layout, add the following modifier classes on elements listed next to it.
-
sidebar--hidden:.sidebar -
content--full:.content

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Page Title</title>
<!-- App styles -->
<link rel="stylesheet" href="/resources/css/app.min.css">
</head>
<body data-ma-theme="1">
<main class="main">
<!-- Header -->
<header class="header">
<div class="navigation-trigger d-xl-none" data-ma-action="aside-open" data-ma-target=".sidebar">
<i class="zwicon-hamburger-menu"></i>
</div>
<div class="logo d-none d-sm-inline-flex">
<h1><a href="index.html">Logo</a></h1>
</div>
<!-- Other Header Contents -->
</header>
<!-- Sidebar -->
<aside class="sidebar sidebar--hidden">
<div class="scrollbar">
<!-- Sidebar Contents -->
</div>
</aside>
<!-- Contents -->
<section class="content content--full">
<div class="content__title">
<h1>
Main heading
<small>Sub heading contents</small>
</h1>
</div>
<!-- Page Contents -->
<!-- Footer -->
<footer class="footer">
<!-- Footer Contents -->
</footer>
</section>
</main>
<!-- Javascript -->
<!-- Vendors -->
<script src="resources/vendors/jquery/jquery.min.js"></script>
<script src="resources/vendors/popper.js/popper.min.js"></script>
<script src="resources/vendors/bootstrap/js/bootstrap.min.js"></script>
<script src="resources/vendors/overlay-scrollbars/jquery.overlayScrollbars.min.js"></script>
<!-- App functions -->
<script src="resources/js/app.min.js"></script>
</body>
</html>For this layout, add the following child wrapper to the container class .content
<!-- Boxed -->
<div class="content__inner">
...
</div>
<!-- Small Boxed -->
<div class="content__inner content__inner--sm">
...
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Page Title</title>
<!-- App styles -->
<link rel="stylesheet" href="/resources/css/app.min.css">
</head>
<body data-ma-theme="1">
<main class="main">
<!-- Header -->
<header class="header">
<div class="navigation-trigger d-xl-none" data-ma-action="aside-open" data-ma-target=".sidebar">
<i class="zwicon-hamburger-menu"></i>
</div>
<div class="logo d-none d-sm-inline-flex">
<h1><a href="index.html">Logo</a></h1>
</div>
<!-- Other Header Contents -->
</header>
<!-- Sidebar -->
<aside class="sidebar">
<div class="scrollbar">
<!-- Sidebar Contents -->
</div>
</aside>
<!-- Contents -->
<section class="content">
<div class="content__inner">
<div class="content__title">
<h1>
Main heading
<small>Sub heading contents</small>
</h1>
</div>
<!-- Page Contents -->
<!-- Footer -->
<footer class="footer">
<!-- Footer Contents -->
</footer>
</div>
</section>
</main>
<!-- Javascript -->
<!-- Vendors -->
<script src="resources/vendors/jquery/jquery.min.js"></script>
<script src="resources/vendors/popper.js/popper.min.js"></script>
<script src="resources/vendors/bootstrap/js/bootstrap.min.js"></script>
<script src="resources/vendors/overlay-scrollbars/jquery.overlayScrollbars.min.js"></script>
<!-- App functions -->
<script src="resources/js/app.min.js"></script>
</body>
</html>For this layout, add modifier class sidebar--hidden on element .sidebar and create the following child wrapper inside the element .content

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Page Title</title>
<!-- App styles -->
<link rel="stylesheet" href="/resources/css/app.min.css">
</head>
<body data-ma-theme="1">
<main class="main">
<!-- Header -->
<header class="header">
<div class="navigation-trigger d-xl-none" data-ma-action="aside-open" data-ma-target=".sidebar">
<i class="zwicon-hamburger-menu"></i>
</div>
<div class="logo d-none d-sm-inline-flex">
<h1><a href="index.html">Logo</a></h1>
</div>
<!-- Other Header Contents -->
</header>
<!-- Sidebar -->
<aside class="sidebar sidebar--hidden">
<div class="scrollbar">
<!-- Sidebar Contents -->
</div>
</aside>
<!-- Contents -->
<section class="content">
<div class="content__inner">
<div class="content__title">
<h1>
Main heading
<small>Sub heading contents</small>
</h1>
</div>
<!-- Page Contents -->
<!-- Footer -->
<footer class="footer">
<!-- Footer Contents -->
</footer>
</div>
</section>
</main>
<!-- Javascript -->
<!-- Vendors -->
<script src="resources/vendors/jquery/jquery.min.js"></script>
<script src="resources/vendors/popper.js/popper.min.js"></script>
<script src="resources/vendors/bootstrap/js/bootstrap.min.js"></script>
<script src="resources/vendors/overlay-scrollbars/jquery.overlayScrollbars.min.js"></script>
<!-- App functions -->
<script src="resources/js/app.min.js"></script>
</body>
</html>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/_layout.scss |