Input Groups
Extend form controls by adding text or buttons before, after, or on both sides of any text-based inputs.
Basic Example
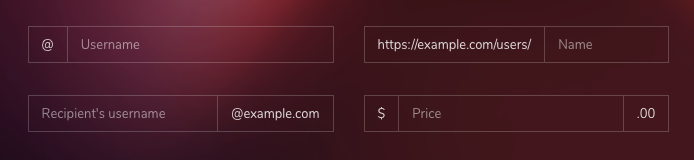
Place one add-on or button on either side of an input. You may also place one on both sides of an input. Remember to place <label>s outside the input group.

<!-- On left -->
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" placeholder="Username">
</div>
<!-- On right -->
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username">
<div class="input-group-append">
<span class="input-group-text">@example.com</span>
</div>
</div>
<!-- On both side -->
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">$</span>
</div>
<input type="text" class="form-control" placeholder="Price">
<div class="input-group-append">
<span class="input-group-text">.00</span>
</div>
</div>Sizing
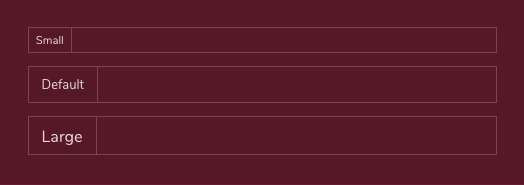
Add the relative form sizing classes to the .input-group itself and contents within will automatically resize—no need for repeating the form control size classes on each element.

<!-- Small -->
<div class="input-group input-group-sm">
<div class="input-group-prepend">
<span class="input-group-text">Small</span>
</div>
<input type="text" class="form-control">
</div>
<!-- Default -->
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">Default</span>
</div>
<input type="text" class="form-control">
</div>
<!-- Large -->
<div class="input-group input-group-lg">
<div class="input-group-prepend">
<span class="input-group-text">Large</span>
</div>
<input type="text" class="form-control">
</div>Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/bootstrao-overrides/_input-groups.scss |