Select 2
Select2 gives you a customizable select box with support for searching, tagging, remote data sets, infinite scrolling, and many other highly used options.
Examples
Some of the Select2 examples with multiple use cases are shown below.

<!-- Basic Example -->
<select class="select2">
<option>Subaru</option>
<option>Mitsubishi</option>
<option>Scion</option>
</select>
<!-- Disabled Select -->
<select class="select2" disabled>
...
</select>
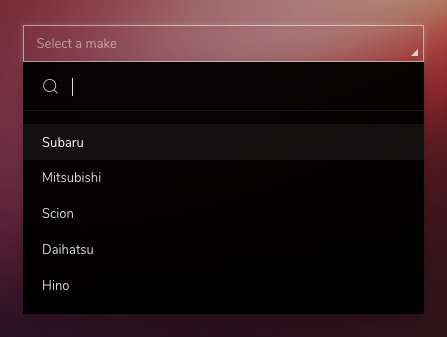
<!-- Disabled Options -->
<select class="select2">
<option>Subaru</option>
<option>Mitsubishi</option>
<option disabled>Scion</option>
<option disabled>Daihatsu</option>
<option>Hino</option>
</select>
<!-- Hide Search Box -->
<select class="select2" data-minimum-results-for-search="-1">
...
</select>
<!-- Multiple -->
<select class="select2" multiple data-placeholder="Select one or more choices">
...
</select>$('select.select2').select2({
dropdownAutoWidth: true,
width: '100%'
});Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/vendor-overrides/_select2.scss |
| Javascript | /src/js/vendors/select2.js |
| Library |
/resources/vendors/select2/css/select2.min.css
/resources/vendors/select2/js/select2.full.min.js
|