Flatpickr - Date/Time Picker
Flatpickr is a lightweight and powerful datetime picker.
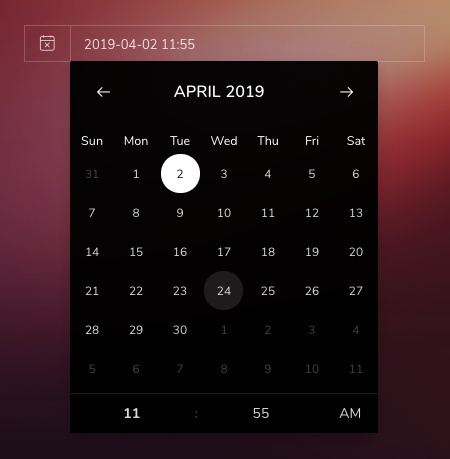
Examples

<!-- Date and Time picker -->
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"><i class="zwicon-calendar-never"></i></span>
</div>
<input type="text" class="form-control datetime-picker" placeholder="Pick a date & time">
</div>
<!-- Date only picker -->
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"><i class="zwicon-calendar-never"></i></span>
</div>
<input type="text" class="form-control date-picker" placeholder="Pick a date & time">
</div>// Date and time
if($('.datetime-picker')[0]) {
$('.datetime-picker').flatpickr({
enableTime: true,
nextArrow: '<i class="zwicon-arrow-right" />',
prevArrow: '<i class="zwicon-arrow-left" />'
});
}
// Date only
if($('.date-picker')[0]) {
$('.date-picker').flatpickr({
enableTime: false,
nextArrow: '<i class="zwicon-arrow-right" />',
prevArrow: '<i class="zwicon-arrow-left" />'
});
}Files required:
| Type | Files |
|---|---|
| Custom SCSS | /src/scss/inc/vendor-overrides/_flatpickr.scss |
| Javascript | /src/js/vendors/flatpickr.js |
| Library |
/resources/vendors/flatpickr/flatpickr.min.css
/resources/vendors/flatpickr/flatpickr.min.js
/resources/vendors/zwicon/zwicon.min.css
|