Form Validation
Provide valuable, actionable feedback to your users with HTML5 form validation–available in all our supported browsers. Choose from the browser default validation feedback, or implement custom messages with built-in classes and starter JavaScript.
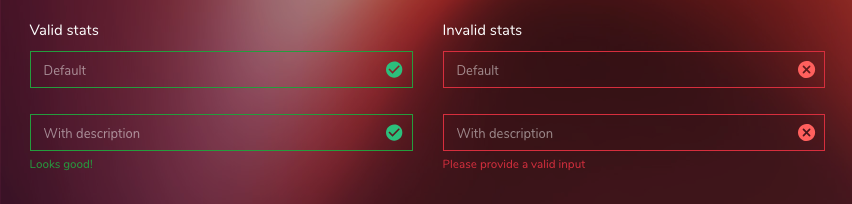
Basic examples
For custom Bootstrap form validation messages, you’ll need to add the novalidate boolean attribute to your <form>. This disables the browser default feedback tooltips, but still provides access to the form validation APIs in JavaScript.

<!-- Valid -->
<div class="form-group">
<input type="text" class="form-control is-valid" placeholder="Default" required />
</div>
<div class="form-group">
<input type="text" class="form-control is-valid" placeholder="With description" required />
<div class="valid-feedback">Looks good!</div>
</div>
<!-- Invalid -->
<div class="form-group">
<input type="text" class="form-control is-invalid" placeholder="Default" required />
</div>
<div class="form-group">
<input type="text" class="form-control is-invalid" placeholder="With description" required />
<div class="invalid-feedback">Please provide a valid input</div>
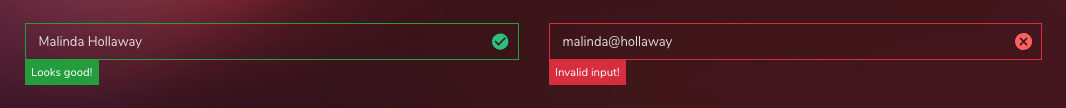
</div>Tooltips
If your form layout allows it, you can swap the .{valid|invalid}-feedback classes for .{valid|invalid}-tooltip classes to display validation feedback in a styled tooltip. Be sure to have a parent with position: relative on it for tooltip positioning. In the example below, our column classes have this already, but your project may require an alternative setup.

<!-- Valid -->
<div class="form-group">
<input type="text" class="form-control is-valid" placeholder="Full Name" value="Malinda Hollaway" required />
<div class="valid-tooltip">
Looks good!
</div>
</div>
<!-- Invalid -->
<div class="form-group">
<input type="text" class="form-control is-invalid" placeholder="Email Address" value="malinda@hollaway" required />
<div class="invalid-tooltip">
Invalid input!
</div>
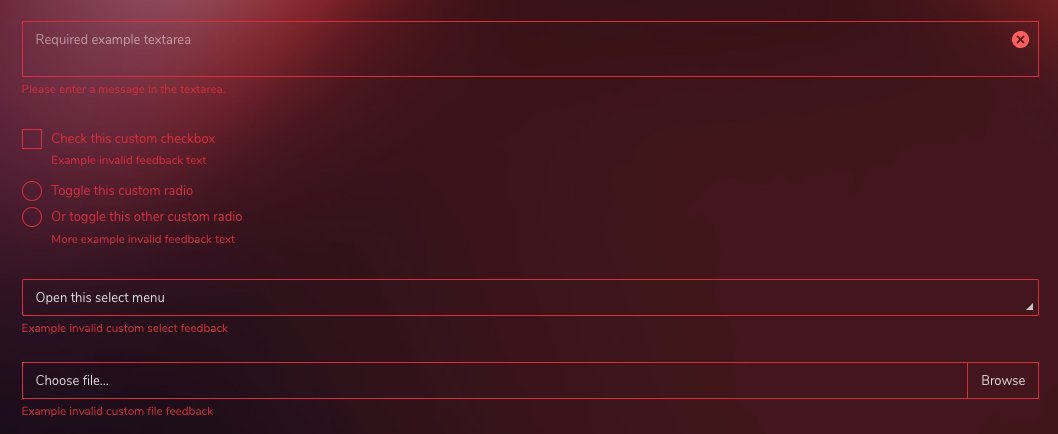
</div>Supported elements
Validation styles are available for the following form controls and components.

<form class="was-validated">
<!-- Textarea -->
<div class="mb-3">
<textarea class="form-control is-invalid" id="validationTextarea" placeholder="Required example textarea" required></textarea>
<div class="invalid-feedback">
Please enter a message in the textarea.
</div>
</div>
<!-- Custom Checkbox -->
<div class="custom-control custom-checkbox mb-3">
<input type="checkbox" class="custom-control-input" id="customControlValidation1" required>
<label class="custom-control-label" for="customControlValidation1">Check this custom checkbox</label>
<div class="invalid-feedback">Example invalid feedback text</div>
</div>
<!-- Custom Radio -->
<div class="custom-control custom-radio mb-2">
<input type="radio" class="custom-control-input" id="customControlValidation2" name="radio-stacked" required>
<label class="custom-control-label" for="customControlValidation2">Toggle this custom radio</label>
</div>
<div class="custom-control custom-radio mb-3">
<input type="radio" class="custom-control-input" id="customControlValidation3" name="radio-stacked" required>
<label class="custom-control-label" for="customControlValidation3">Or toggle this other custom radio</label>
<div class="invalid-feedback">More example invalid feedback text</div>
</div>
<!-- Custom Select -->
<div class="form-group">
<select class="custom-select" required>
<option value="">Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<div class="invalid-feedback">Example invalid custom select feedback</div>
</div>
<!-- Custom File -->
<div class="custom-file">
<input type="file" class="custom-file-input" id="validatedCustomFile" required>
<label class="custom-file-label" for="validatedCustomFile">Choose file...</label>
<div class="invalid-feedback">Example invalid custom file feedback</div>
</div>
</form>